Photo by Chris Ried on Unsplash
Why does console.log() return 'undefined'?
Ever wondered what happens when your browser's console returns undefined upon execution? Read on to find out about it...
Table of contents
While exploring your browser's console during your coding sessions, you might have encountered this situation many times wherein you get an extra output named undefined along with your desired output.
Something like this:

We just wished for Hello World to get printed.
Why are we getting this extra undefined all of a sudden?
Well, fret not!
Before understanding why all of this happens, we must first understand something called REPL.
REPL
REPL (say it, “REP-UL”) is an interactive way to talk to our computer. Like how we talk to our friends in the English language! So now how does the computer understand our talking? Well, it mainly does four things:
Read the user input (our commands).
Evaluate our code (to work out what we mean).
Print any results (so we can see the computer’s response).
Loop back to step 1 (to continue the conversation).
So, “REPL” is an acronym for Read, Evaluate, Print and Loop because that’s precisely what the computer does!
The computer tells us it’s waiting for instructions by presenting us with the two chevrons (>>). We type our commands and hit return for the computer to evaluate them.
Node.js REPL
Now that we got a basic understanding of REPL let's return to our central dilemma of the undefined example.
Let's break it down along with the four pointers of REPL mentioned above.
R - It reads our command
console.log("Hello World!")as JavaScript.E - Now, it will look to evaluate parts of our command. This step will ALWAYS return something, like the sum of 2 + 2 or a modified array, but in our case, there is nothing to evaluate! Therefore it returns
undefined. An aha moment :)P - Now we need to print any result available. Since we told it to print
Hello World!, it does the same and prints it out.L - Now it loops back to a state where it can take a new set of instructions by presenting us with the two chevrons
(>>).
Easy!
Let's check a few more examples!

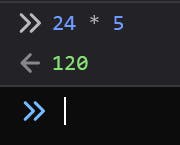
Here,
Step 1 reads our command 24 * 5
Step 2 evaluates our code which it does so by multiplying 24 with 5; hence we do not get any undefined here
Step 3 prints the result, which we have, in this case, 120
Step 4 loops back to accept a new set of instructions.

This example comprises two sections. Let's go over them one by one!
First Section:
Step 1 reads our command of the
Appfunction definitionStep 2 evaluates our code, but there is nothing to evaluate as we haven't called the function yet! Hence we are getting
undefinedhereStep 3 prints the result, but there is nothing to print!
Step 4 loops back to accept a new set of instructions
Second Section:
Step 1 reads our command of the
App()function callingStep 2 evaluates our code where it runs the function
Appdefined earlier, returning the stringNiharika; hence we are not gettingundefinedhere!Step 3 prints the result, which is
NiharikaStep 4 loops back to accept a new set of instructions.
Conclusion
I hope this gave an understanding as to why we get undefined in some cases and some we don't. We also learned about REPL, which helps in predicting whether we'll get undefined or not!
Let me know in the comments what you think about it!